Why Is Outlook Not Reading Html Properly
We've all been there. You create a beautiful email with interesting GIFs, accessible buttons, and middle-catching images. Then y'all test it, and it looks swell… except in Outlook, where it's completely broken. People can't appoint the way you lot desire them to with a broken email.
Outlook has been a plague of electronic mail marketers for a long time, but does information technology take to exist? How can we work with it? Read on to discover out how I came to love Outlook, despite its many faults. I'll cover:
- Versions of Outlook
- Tips for Outlook quirks
- The lawmaking to make fixes
The many versions of Microsoft Outlook
The proper noun "Outlook" covers several different electronic mail clients with a couple of unlike rendering engines and at least two different viewing settings. All of this can be a behemothic headache if you let information technology. Let's dive in and see if we can straighten it out a bit.
Outlook 2007-2019
These are the Windows desktop versions of Outlook. These utilize Word as the rendering engine, which made sense at a time when e-mail was similar writing messages. Ah, simpler times. But, for email marketers, it doesn't cut it for rendering HTML emails.
120 DPI (dots per inch) adds to the complication. Windows users can cull 120 DPI to increment their screen resolution. If they practice, the desktop email clients volition respect that and will update images and text to be larger. Which can wreak havoc on your e-mail.
Outlook for Mac
This is the Mac desktop version of Outlook. It uses Webkit as the rendering engine. Which ways information technology's usually on par with Apple Mail and iOS every bit far as electronic mail rendering is concerned. If information technology looks good in your browser, there's a decent gamble information technology will look good here.
Outlook.com and the Outlook mobile apps
These clients use Webkit or Webkit-based rendering engines, and then they provide practiced HTML rendering and don't usually intermission your emails.
Outlook Role 365
There are two different versions of Outlook Office 365, the desktop email customer and the web-based email customer. The desktop version is similar to Outlook 2007-2019 and uses Word as a rendering engine (hard for email). The web-based email client uses Webkit or Blink and renders emails similarly to Outlook.com (much easier).
 | No more cleaved emails Preview your emails across 90+ email clients, apps, and devices—including all versions of Outlook—to ensure an on-brand, error-free subscriber feel. Learn how → |
One Outlook to dominion them all
In January, Microsoft announced their "1 Outlook" vision to replace the desktop clients with 1 client that works everywhere starting old in 2022.
The new email client will be based on current Outlook spider web apps. And then hopes are high that information technology'll accept a Webkit-based rendering engine and will render HTML emails well. Unfortunately, all those old desktop clients aren't going to just disappear when that happens, then they'll still have to be supported to some extent.
Practise or do not, in that location is no try
Is your head spinning yet?
If it is, so allow's dribble it for you: The key takeaway is that we're working with 2 dissimilar rendering engines—Word and Webkit. Webkit is easier to lawmaking for, and Word is more hard. Neither is actually good or bad. They but crave dissimilar approaches and have different quirks that need to exist taken into consideration.
Let's look at some of the mutual rendering issues in Outlook desktop clients and how to solve them.
Exercise include width and height attributes on your images
Outlook does not support CSS styles for widths and heights, and if you don't include the width and summit attributes, Outlook will display your image at its actual size. If y'all're using retina images (which you should be), that ways you lot'll become giant images that'll suspension your emails.

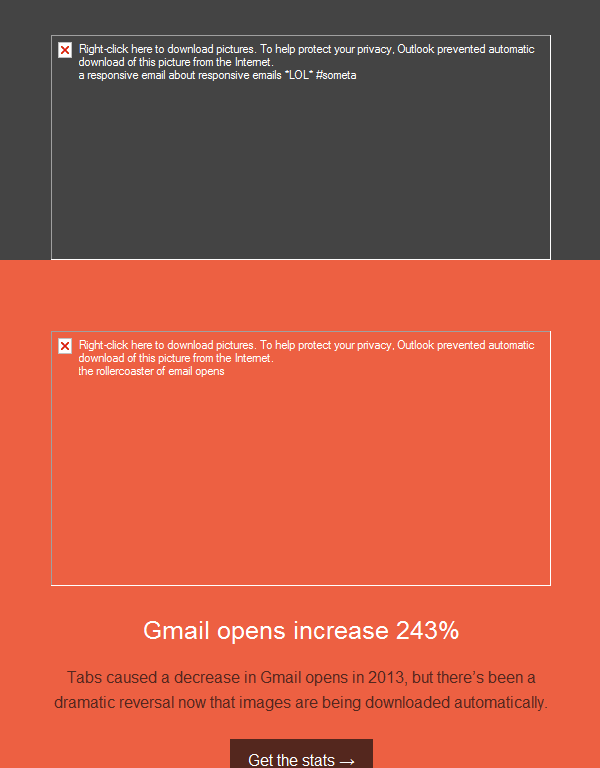
Do include ALT text
Don't let Outlook's security bulletin speak for your images. Make certain to include ALT text. Especially equally Outlook doesn't display images by default unless people turn the characteristic on.

Do use tables
Email has come a long fashion and you can apply <div> blocks in lots of email clients, merely Outlook isn't 1 of them. Outlook volition ignore about styles that you apply to your <div> tags including widths and paddings. So it'south of import that you employ <table> tags for your content instead.
Practice use Outlook-specific code to solve rendering issues
This may non solve all your bug, merely at that place are a lot of times that including some Outlook-specific CSS tin help you solve a rendering issue that you lot're only seeing on Outlook. Or you may hide a pocket-size cake that isn't working on Outlook, and utilise conditional code to show a version that would work for a specific version of Outlook. (More than on provisional code later.)
Do add line heights to small images or table cells
Outlook sets a minimum meridian on tabular array cells and images. So if yous're using a table jail cell as a spacer or have a small image, make certain to add a line pinnacle attribute to the chemical element equal to the height that you want them to announced. For example:
Practise right for DPI scaling issues
On Windows computers, at that place's a global setting that people can change (or in some cases, are set higher by default) that scales upwards the text and graphical elements to brand them larger and easier to read. This is great for accessibility, but not and so cracking for Outlook equally just some elements are scaled up while others aren't.
Luckily, there'southward a ready. Get-go, yous have to add an XML namespace to the HTML tag:
And so, add some code to fix for image scaling correct before the </head> tag:
And finally, make sure to include whatsoever gear up widths as a CSS property with pixels and not as an attribute on your tables.
✗ Not this with width="600″:
✔ Yeah, like this with fashion="width:600px;":
That will gear up most of your problems for 120 DPI clients. Take a look at this side-past-side comparing before and after this fix:
What a deviation, huh?
Do non expect hover effects to piece of work
Outlook doesn't support the hover pseudo class. You should nevertheless include information technology to create interactions to increase the accessibility of your email in other email clients, but don't exist surprised when it doesn't work in Outlook.
Do not depend on an animated GIF to get your indicate across
Outlook desktop clients practice non support animated GIFs. You can have the initial frame display the image you lot desire to show up in Outlook, or you tin hide the animated GIF from Outlook and use provisional coding to brandish a withal image that you want. (Again, more on conditional coding next.)
Exercise not employ interactive content without a fallback
Interactive emails are a large no for Outlook. They depend on either AMP coding or the checkbox hack, both of which aren't supported on Outlook.
In the case of AMP for e-mail, the HTML file will exist displayed instead of the AMP one, and then no actress coding for that. For the checkbox hack interactivity, you will accept to hibernate the interactive content and show the Outlook fallback. Again, conditional coding is your friend here.
Do non add padding or margins to images
Outlook strips padding and margins off of images. Make sure to add padding to the table jail cell around the image instead. Or if you have the image in the same cell as copy, add margin to the tag around the copy (<h1>, <h2>, <p>, etc.).
Fear is the electronic mail killer: the code yous need to face your Outlook fears
Coding a great email for Outlook's desktop email clients requires jumping outside the "normal" HTML and CSS. There are iii types of code that volition assist brand your emails polish in these clients: conditional coding, MSO backdrop, and VML.
It tin can be scary to work with something new, but I promise it's worth it. And that moment when y'all get information technology to work properly? You lot'll feel like you only fabricated the Kessel Run in less than 12 parsecs.
Conditional coding
Provisional coding is coding that looks at what e-mail client or browser your subscriber is using and only showing the lawmaking if it fulfils the provisional within the comment, such equally:
You lot can even use this to target specific versions of Outlook's desktop clients past adding the version numbers:
Outlook is anything but straightforward, though, and then the version numbers don't correspond with the name of the electronic mail customer:
- Outlook 2000 = mso 9
- Outlook 2002 = mso 10
- Outlook 2003 = mso 11
- Outlook 2007 = mso 12
- Outlook 2010 = mso 14
- Outlook 2013 = mso fifteen
- Outlook 2016, Outlook 2019, and Office 365 desktop = mso 16
Then you tin can get more intricate by targeting a range of clients with less than (lt), greater than (gt), less than or equal to (lte), or greater than or equal to (gte). For case:
So if y'all're just seeing some wild stuff happening on a specific customer, you can target that client specifically and hide and testify ameliorate content for it.
You can likewise employ conditional comments to hide content from Outlook by maxim "if !mso" meaning "if not mso":
Something to keep in heed: Provisional code simply works on Outlook desktop clients. As this is where a lot of issues come into play, you'll probably need these more than any ready for the webmail clients.
But there are ways to target the web clients too, though no way to target ane Outlook web client over the other. So when you lot target Outlook.com, you lot'll besides target the Part 365 web customer (but not the desktop customer).
You can target the Outlook web clients by exploiting the fact that Outlook appends "x_" to all form names, but doesn't do this for the attribute selector. And then if you have a form "foo" and desire to treat it differently for Outlook web clients, you tin can target it with this code:
(Thanks to Mark Robbins for this gear up and to Dylan Smith for howtotarget.email.)
MSO backdrop
As mentioned above, there is CSS specific to Outlook that you can add that will merely affect Outlook desktop electronic mail clients. Here are a few you'll find that are pretty common, and you may have already heard of them:
mso-hide: all;
This belongings will hide everything from Outlook desktop clients. It does go stripped out when the email is forwarded, so exist wary of using it by itself if that'due south a office yous know your subscribers often take reward of. You can pair it with the "if not mso" conditional code if yous're a "just in instance" coder.
mso-line-peak-rule: exactly;
This property ensures that Outlook displays your line height at what you designate in the line-height property. Without it, Outlook doesn't necessarily respect your line heights. If you're working in an industry where precision is central, you lot're probably very familiar with this belongings.
mso-padding-alt
This ane's a lilliputian less common, but I've had to use information technology from time to time. It lets you lot declare padding that is specific to Outlook. So if the normal padding you lot have on a cell isn't rendering quite right in Outlook, you lot can use mso-padding-alt to ready values that fit your design for Outlook.
mso-ansi-font-size
This is another one that I only use occasionally. Information technology lets y'all set up font sizes specific to Outlook. Then if Outlook is rendering your font a touch bigger than other email clients and yous end upwards with a short final line of re-create you lot didn't want, add mso-ansi-font-size and gear up a font size that makes your copy fit.
There are lots more MSO properties that you tin can employ, so go alee and see if there'southward anything that will gear up a rendering issue for you.
VML
VML stands for Vector Markup Language. Information technology is Microsoft's version of SVG, but the language has been depreciated and is very rarely used (yay e-mail!). Microsoft does take the documentation for VML archived online, and then yous can still look up how to utilize information technology to create vectors in Outlook, where it is nevertheless supported. Theoretically, when Microsoft transitions to their "One Outlook" model, we'll be able to leave VML backside.
Make sure to include the VML namespace announcement. I usually add it to the <html> element in my boilerplate template so I can utilize VML whenever I demand to:
One time you take that, you can add any VML to your lawmaking inside MSO conditionals:
That code would make a blue rectangle that's 200px by 50px. Maybe not something you tin actually utilise in an email, but you can use VML to add together buttons with rounded corners to your code, background images, and groundwork gradients. Entrada Monitor has two tools created by Stig to assist yous create background images or buttons with rounded corners. I plant those are a great way to add VML when you're just learning.
You can likewise use VML to create imitation accented positioning, shadow effects, or a fallback to back up CSS art in Outlook. There's lots you tin practise with VML once you dive in.
Alive long and email
Outlook has long been the bane of email marketers, only it doesn't have to be.
With the right tools, y'all tin create cute emails that render correctly in Outlook. Check out the resources throughout this mail service to build up your Outlook coding chops, and examination them out in your emails with Litmus Architect and E-mail Previews. Think of coding for Outlook equally a puzzle waiting to exist solved, and you may discover yourself loving Outlook and all of its quirks.
 | Test your emails in Outlook with Litmus See how your emails will await in Outlook and fix any issues before yous striking send. With Litmus, feel confident that y'all're creating pixel-perfect emails your subscribers can engage with. First your free trial → |
Source: https://www.litmus.com/blog/a-guide-to-rendering-differences-in-microsoft-outlook-clients/
0 Response to "Why Is Outlook Not Reading Html Properly"
Postar um comentário